
全体討議
道広:では、4人のパネリストの方に、さきほどのお話しに関わりながら、ご質問などしていただきたいと思います。前田さんからお願い致します。
前田:私の、機械的な改行による行揃えという伝統を基本にすえるという主張と対照的に、意味による改行を問い直すということを、村上さんと本間さんがおっしゃったので、お二人に質問です。
職業的に組版に携わってきた私としては、良い組版かどうかというのは、改行位置の発見に尽きます。しかし、読者にとってどうか。人が書物を発明して、なぜこんなに書物というのが生命力があるかと考えてみるとわかるのですが、夢中になって読む時には、どこで改行するかというのは、意識しないと思うんですね。そこに機械的な折り返し改行のすごい力があると思うんです。同じ長さで、折り畳まれて。だから意識させないのが、良い組版だと思うのですが、どう思われますか?
村上:はい、まったくその通りだと思います。ま、ただし……行末を揃えない場合に、ギザギザになる改行であっても、機械的に意味の切れるところで、機械的に折り返すということもまた、意識しない読書を可能にするんじゃないかなと。例えばですね、ここにマンガ……ちょっと見えませんね……例がありますけど、マンガの吹き出しの中は、読んでみると行末が揃ってないですね。マンガを読んでいれば当然分かると思いますけれども。行末が揃ってなくて、例えば「だだ(改行)でんどうのこ(改行)ちゅうもくが(改行)でてきて(改行)いついつが……」というふうに、だいたい文節ごとに改行されていますね。吹き出しが枠の中に収まる限りにおいてですね。こういうことが、自動的にされた組版っていうのが、ひとつの今後の、機械的な、意識させない読み方を可能にする組版の方法の一つとして、確立していってもいいんじゃないかなと思います。
本間:意識させないのが良い組版というのは、全く私も同じ意見です。先ほど、組版は「おもてなし」と言いましたが、「うちではこんなサービスしてやっているよ」とアピールするようなおもてなしと、空気のようなおもてなしで、あとから「あれ、気付かなかったけど、あれは気遣いだったのかな、まさかな」と気付くような、さりげないおもてなしは違うわけで、私はその前者の押しつけがましいおもてなしよりも、後者の方がいいと思うんですね。それで、いくつか意味による改行のアイデアが発表の中でありましたけども、私の中では、あれは必ずしもラグ組みにしようという趣旨ではなくて、切りやすい場所、意味に基づく分割点で切って改行して、行末揃えにするでもいいんです。あと、ちょっと違った問題として、分かりやすいことや読みやすいことが本当に良いことなのかというようなものもあるんですね、ものによっては、何でもかんでも分かりやすければ良いかというと、そうでもなかったりもするので。そこは、「おもてなし=分かりやすいこと=読みやすいこと=良いこと」が常に成立するわけではない、そういうふうに思っています。
道広:他に……。
高瀬:前田さんにお伺いしたいんですけども、お話しの中で、ルールと表現を分けてお話しされていていらっしゃったと思うんです。これについて、もうちょっと詳しく伺いたいなと。ルールというのは、おそらく組版の中で重視しなければならないもの。表現というのはそうじゃなくて、けっこう遊びがあって、違いが許されるようなものだというふうに思っているんですけど、まずその違いとですね、あとはどれが一番大事なのということですね。ある程度、優先順位に触れながら教えていただきたいなと思います。
前田:私の考えを述べると、法律だと憲法があって、さまざまな基本法があって、それから細かい法律がある。たとえば職場の規則でも、就業規則は企業ごとに違うわけですけども、労働基準法や労働組合法が上位にある。これは喩えですけども、組版の場合もそうだと思うんです。組版の規格であるJIS X 4051自体が、どういうふうな歴史を辿ったのか。最初の第一次規格は規格票本文十数ページで、横書きのビジネス文書を対象としたものでした。二次規格になって縦組みに対応し、三次規格になってこんなに分厚い、200ページの規格となったんですね。骨格から始めたわけです。
つまり、文字を並べたときの言葉の定義からはっきりさせた。JIS X 4051は、文字クラスをはっきりさせたということも優れてますけども、もう一つは字幅の定義。つまり横組みの字幅は文字の幅ですけども、縦組みの字幅は文字の高さだ。すなわち、字送り方向の幅、外枠の大きさ、これ字幅として定義した。文字の並べ方、これが基本中の基本だと私は思うんです。で、さっき言ったように、等間隔に、行等間隔の行送り、等間隔・等幅の字送り、というリズム、これが土台中の土台です。
で、他のことを、ルールと名付けようが、表現と名付けようが、どっちでも良いというと言い過ぎですけども、それは階層があると思うんです。例えば、ページ末禁則で、ページの末に見出しが孤立しちゃいけないとか、そういうのはページ概念。紙の書籍の、ページ概念がハッキリした前提で言えることですよね。巻物のようにスクロールするような、ウェブ画面とか、話されているリフロー型の電子書籍では、違ってくると思うんです。前提が違うところに、規則を持ってくるのは、これ誤り。前提が変われば、変わるものか、前提が変わらなくとも変わるものか、JIS X 4051の内容も腑分けしなくてはいけない。
高瀬:ありがとうございました。一番大事なのは、等幅の行送りと字送りということですね。はい、ありがとうございます。
道広:他にいかがでしょうか。
前田:村上さんに質問なんですけども、紙の精緻な組版では、例えば縦組みで、全角取りの点と半角取りの点を組み方を分け、概数の点を半角取りにし、普通のいわゆる読点は全角取りにする。これは意味による違いですよね。で、組版の自動化っていった場合は、意味に介入しないで、形でやるのが自動化だと私は思うんです。つまり、意味に介入して、作者にこれはどういう意味ですかと、いうふうに聞かないと分からないようなものは、自動化はほぼ不可能である。たとえば、ある人が縦組みだったら数字と数字、漢数字と漢数字の間を半角取りにすればいいんだよ、とかね、そういう安直なことをいうけど、それは意味によって違うわけです。そうすると意味に介入しないと自動化できない。それは矛盾じゃないでしょうか。
村上:はい、私も句読点、点の性格、間隔というのが、意味によって半角にしたり、全角にしたりしなければならない、それが組版の自動化するのに問題があるということは、非常に問題だと感じていました。たとえばDTPソフトのInDesignなんかでは、漢数字の間に点を打つと、自動的に半角になってしまうんですね。でも半角になって意味的におかしいところでも、そうなってしまう。それを防ぐ手段は、今のところマークアップ、あるいはプレインテキストで、このように分けるかという、方式が確立されていないということが、私は問題かなと思っています。たとえばですね、一応今のUnicodeでも、半角カタカナという領域がありまして、あまり使うことは勧められていないんですけども、半角の点というのがありますよね。たとえばそれと、半角の点と全角の点を、ちゃんと原稿段階で使い分けるようにしてくれれば、その問題はなくなると思うんですね。でも、残念ながら今の組版ソフトで、縦書きで半角の点を打ったりすると悲惨なことになってしまって大変なんですが、今後そういう使用方法が確立されて、それに対 応したルールなどができればいいんじゃないかなと、私としては思っています。
本間:前田さんに質問なんですけども、ご持論の、電子書籍では弱い禁則が原則だということがあると思うんですが、電子書籍でリフローをユーザ自身が行ったときに、文字サイズを大きくして新聞くらいまで1行の文字数が減ってしまって、それで強い禁則を行うと組版結果がひどいことになるというのはあると思うんですよね。ただ、文字が小さいときには、普通の文庫本並みの1行の文字数が確保できるわけで、字詰めに応じて禁則ルールが自動的に変われば、例えば文字が小さくて字詰めが多いときには強い禁則で表示し、文字が大きくなって字詰めが少なくなると表示も弱い禁則に変化するという形で対応できるんではないかと思うんですけども、行長の長い時でも、新聞のような弱い禁則であるべきでしょうか?
前田:日本の電子出版の先駆である、ボイジャーの萩野さんが、リフロー型では、いわゆる旧来の組版ルールに依拠するのは間違い、とまで言っていることを真剣に捉えるならば、少なくともデフォルトは弱い禁則であるのは明らかです。本間さんが提案されたように、例えば行長が8文字以下なら、8文字以下は組まないとか、組むけども一切禁則しない、それ越えて20字くらいまでは、新聞型の弱い禁則。それ越えると、ちょっとずつ禁則を強めていく。そういう形でいいんですね。なぜそういうことを言うかというと、他のことに先に力を注いでいるがために、行末揃えが疎かになっていることを、私はもっぱら批判したい。だから行長によって、禁則の仕様が変わるプログラムができるんであれば、面白そうだし、協力もしたい。
道広:禁則っていうのは、普通これはやってはいけない、あるいはやってもいいことにする、まあオンかオフかどっちかなんですが、TeXの場合、なるべくやらない、というのがありますけど、その辺はいかがですか? そういう、だめか、オフか二つに一つじゃなくて、「なるべく」というのを導入するということですけど。
高瀬:それ、どんなことをするんですか? なるべくって指定すると。
道広:たとえば、こことここを、行を割ってはいけない。それをなるべく割らない。なるべくっていうのは、割らないということを守ったために、ものすごく文字間が空いてしまう場合は割っちゃうんだけど、まあ、文字間が開く量がそこそこであれば、くっつけたままにする。
高瀬:ありがとうございました。すごい賢い仕組みですよね。あるんですか、CSSでそういうことって、できますか?
村上:CSSでは、今のところそういうTeXでやられているような、「なるべくやらない」とか、点数をつけて、総合的に一番点数がよくなるような改行位置、仕方をする、いうようなことは、CSSの仕様としては、今のところはありません。やはりCSSはウェブブラウザーか、複雑な処理をしないで、できるだけ単純に素早く表示していけるようにという仕様ですので、今のレベルとしては、それはないですね。
ただ、禁則に関しては、今CSS3 Text仕様で、line-breakってプロパティがありまして、前田さんから指摘されていたように、最初の頃は、やっぱりJIS X 4051の「強い禁則」というのを元にされていて、…去年…ドラフトが更新されるまでは、strict、強い方がデフォルトで、looseという弱い方を指定すると、弱くなるというものでした。それで、WebKitとか、Firefoxとか、今のブラウザとかも、そのあたりを元にしていて、強い禁則になってしまっていて、ウェブの表示とかでも、行末がガタガタなんだけど、強い禁則がされていて、余計にひどくなってくると、いうような挙動が見られました。
でも、そこはこの間、JLREQ:日本語組版処理の要件、JIS X 4051を引き継いだのがJLREQだと思いますけども、その中からCSSへの行頭行末禁則を入れる時の、議論がありまして、やっぱりウェブとか電子書籍とかで、強い禁則を標準にするんじゃなくて、基本はやはり弱い、「ゃゅょ」とかの小さな仮名とか、音引きとかですね、そういったものは禁則にしない、弱めの禁則をnormalというふうにすると、それで、強い禁則にしたいときはstrictでする。で、もっと弱いのは、looseを指定するとうように。まあ、normalは弱めというふうに、今のドラフトは変えられています。そこは良くなったところだと思ってます。
そして、今はデフォルトがautoという仕様になっていて、autoは実装で決めればいいということなんだけど、今のドラフトで書いているのは、autoの場合、行長が短い時には弱めの禁則になって、行長が長くなると強めの禁則にするということをしてもよいと、これが、必ずそうしなければならないというわけではないんですけども、そういう方法が推奨されて書かれています。よろしいでしょうか?
本間:その、禁則するかしないか、どこまで禁則するかというよりは、行末揃えするかしないかという問題である側面がある気がして、村上さんのおっしゃった弱い禁則を推奨というのは、現状のウェブブラウザ等の実装では禁則処理を行うと行末揃えにならなくてラグ組みみたいになっているのが格好悪いというところで、なるべくそのように行末がガタガタにならないように弱い禁則を推奨なのでしょうか。前田さんのお考えも、優先順位としては禁則という問題よりも、行末を揃えることの方が大事と、そういうふうに考えてよろしいですか。
前田:ルールというのは、とりあえず頭の中にあるけども、仕事によって変えるわけです。文章によって違うわけです。一つの段落が長ければ、いろんな広域調整ができますけども、改行が短い文章であったら違いますし、それから和欧混植が多いかどうかによっても違います。ルールをあらかじめ完成されたものとして、手元にあるっていう考え方は良くないと思います。まずそれを捨てる。ルールは作るんです。もちろん経験の中から学んだものがあってのことですよ。
たとえば1行35字詰めの書籍の組版とします。人間の目は、35字くらいの行長だと、字間が拡がっても、気がつかない。しかし詰まることの方が気がつきやすいです。ま、ちょっと詰まってるなと、いうことは、別に組版をやってる人じゃなくても、気がつきます。だから35字詰めだったら、33.5字を35字に引っぱって伸ばすということ、及び35.5字を35字に縮めること、つまりプラスの方を少なく、マイナス、拡げる方を多く、比較的ですね、こういうふうに設定して組んでみて、ルールを再構成する。それでここまでなら禁則をやっていいんじゃないかとか「ゃゅょっ」の行頭を許容していいんじゃないかとか。ルールの運用というのは、そういうものだ、と私は思います。
村上:さっきの本間さんからの、弱い禁則にしたのは行末がガタガタというわけではなくて、ジャスティファイしたとき、CSSだと「text-align:justify;」という指定をされた時に、強い禁則だと、まあ禁則のために文字を送って、行の中がアキが目立つようになると。それでかえって読みにくくなるということがあります。それよりも、弱い禁則にした方が良いことが多い。CSSで、とくに1行の文字数が少ない時に、justifyします。それで、そうですね、強い禁則にすると、そんなふうになってしまう。弱い禁則にすると、「シェーッ」の途中で改行することができるので、そういう問題はない、とい うことです。それが、あのように行長が、字詰めが少ない時、これだと、いちにさんしいご……まあ10文字くらいですね、それくらいだったら、切らない方がいいけど、例えば35文字とか41文字の行長があるんだったらば、強い禁則でも、大丈夫。それは実装によって、工夫してやることができるようにということで、デフォルトが決めないで、autoにしているというのが、今のところの仕様です。
本間:なるほど確かにその通りですね。
道広:司会進行が悪くて、前半が長くなっちゃいましたので、そろそろ休憩に入りたいと思いますが、皆さんの中で、日常的に電子書籍で読書をされている方は、どのくらいいらっしゃいます? ……そうですね、半分弱くらい。その中で読書をしながら、組版について気がついたこと、こうなっていると読みづらい、こうなってくるといけないっていう、気づかれたことがありましたら、ぜひアンケートにちょろっとお書きください。
(休憩)
道広:では早速後半に行きたいと思いますが、皆さんに書いていただいたアンケートを今、出演者の皆さんに見ていただいています。その中から具体的にお願いします。
村上:ええと、こちらから、いただいたコメントなどを読んでいきます。〈個人的には、村上さんのご意見(行頭揃え、文節区切り)に賛同します。現状の組版ルールは紙のものであり、最終的にリフローのない、すべて絵として固定されることを前提としたものですので、リフローとは根本的に異なるものです。現状は、紙の印刷物・書籍という呪縛に囚われすぎだと思います、作り手全体が。その点を脱却できないと、今後の発展も差別化もむずかしいのではないかと思います。〉という意見をいただきました。はい、まったくそのように思います。ありがとうございます。
高瀬:〈電子書籍のデータフォーマットの寿命をどう考えるのか。紙の書籍は人間の眼があれば読めるが、電子書籍はビュアーがないと読む事が難しい。電子媒体は比較的短いサイクルで消えていく傾向がある、特に再生環境が失われると、いかんともし難いデータだけが手元に残ってしまったりする。またバージョンアップで互換性が失われる事も。EPUBはオープンフォーマットではあるが、将来にわたって安心して作品を残していけるのか、気がかりである。〉電子書籍のフォーマットの話って私は通貨に似ていると思うんですね。円とかドルとか。通貨というのは交換可能ですから、資産をどんな通貨で持つことも自由ですが、やっぱり多くの国で使える通貨の方が人気があるし、資産を保有する上での安心感があります。では本という自分の文化的資産をどんな形で残したいのかといった時にも、やはりより多くの環境で使えるフォーマットというのが信頼性があるわけです。ウェブの文書については、さまざまな環境で閲覧できるという相互運用性や、新しくなっても古いものが読めるという後方互換性を非常に重要視していますし、それはHTMLをベースにしたEPUBでも同様です。弊社でもespurというEPUB3のビュアーを開発していますけれど、それでEPUB2のコンテンツを見てください。多分ちゃんと読めます。あるいは、EPUB3のコンテンツは少ないですけれども、EPUB3のコンテンツをEPUB2のビュアーに突っ込んでください。これも多分読めます。非常に重要なことですけれども、特にオープンフォーマットの方がプロプライエタリなデータよりも寿命は長いし、ただ、紙の本の方が下手すると長いことはありうるんだと思います。
本間:〈ラグ組みをやった時に、まず問題になるのは、段落の切れ目を示す新しい方法が必要だろうということです。よくあるのは◉蛇の目や▼みたいな記号を置いたりする方法ですが、しつこいですし、欧文のようにインデントを増やすのは効果があるとは思えませんし、いっそ、薄いグレーで罫線を入れてしまうとか? どういう方法がいいとお考えでしょうか?〉ということなんですけれども、確かに明治の初め頃のものとかを読んでいると、その頃は段落始めをインデントすることがまだ一般化していなかったので、段落の始めをインデントしてなかったりすると、たまたま行末で段落が終わってしまったときにも、文が続いているのか段落が変わっているのか分からないというようなケースがあって、その場合は段落の区切り目となる行末に二重鉤括弧を閉じだけ入れて、段落の切れ目を示す方法として利用したりしていました。必要に応じてそういういろんな表現が出てくるでしょうから、確かにこれからもそういうものが発生してくる、工夫されるんじゃないでしょうか。村上さんからも……。
村上:そうですね、ラグ組みであったりとか、それから行揃えは基本的にするんだけども、破綻……特別に長い切れない単語があって、という時にだけ、後を空けるというような表現もあり得る。そういうとき、そこで段落が終わると、終わったと見間違わないような、ギザギザになってアキになったところに、なんか印をつけて、そのまま続くんだよということを、自然に読ませるような、なんか新しい表現が、表示方法があればいいかなと思っています。
前田:質問をいただいています。一つは、ええとちょっと省略して……〈私の間違いかもしれませんが、Twitter上での発言では、以下のようなものだったと記憶しています。「日本語組版の基本は字間ベタ、リフローのようなページ概念のない場合の組版でも、字間ベタが崩されない方がよい。そのためにはラグ組みを積極的に認めても良いだろう」。なにか勘違いしているかもしれませんが、今日の主張と字間ベタ維持との関係について一言お願いできれば幸いです。〉私の答え。Twitterでのやりとりは、どなたかが、トゥギャッターしてたと思うんですけど、行長を文字サイズの整数倍という主張に対して、それは本質的ではないというふうに、私が述べて、つまりベタというのは一例であって、字送りを字幅と一緒にするのがベタだけども、字送り均等というのを維持すると、いうのが私の主張で、ラグ組みというのを認めても良いというふうには言っていません。それは、Twitterハンドル@monokanoさんがトゥギャッターしてくださっていますので、辿ってもらったら分かると思います。
次。〈今日のレジュメはなんらかの形で見られるようにしてくれると助かります。〉ありがとうございます。これは来週に公開する予定ですので、見ていただければ幸いです。
高瀬:ちなみに、文字の学校のウェブサイトに資料掲載の予定はあるんでしょうか。
道広:わかりました、じゃあ「文字の学校」の、この「電子書籍の組版を考える」のところからダウンロードできるようにしておきます。
高瀬:印刷できなかった私のレジュメも、そちらのほうで改めてご入手いただければと思います。〈横組みの電子書籍を読み進めると、ページをめくるのではなくスクロールしたくなる。ページという概念を、今後どう捉えていくかに興味があります。縦組みでも改ページされたページ末に次の段落のタイトルが入ったりすると、がっかりします。〉ええと、(ビュアーの見せ方については私の資料での)インターフェイス設計の領域に関わってくるところですが、いろんな見せ方があってよいのではないかと思います。けっこう電子書籍というとページレイアウトされたものをイメージすることが多いですが、EPUBではスクロールさせているようなビュアーも出ていますし、いろんなものを試してみると、思わぬ発見があるかもしれません。
あとは段落の所の改ページのタイミングですね。これはXHTMLのドキュメントを分けることで、ドキュメントの開始位置をページの頭にすることはできますが、それとは別にページレイアウト用のCSSプロパティというものもありまして、ページ区切りの強制や禁止など、実装がちゃんと受け付けるかというのは別にして、指定していること自体は可能です。なので、ちゃんとCSSなどの標準的な方法で電子書籍のページレイアウトを指定できれば、それはそれでいいことだと思っています。
前田:ええと、質問をいただいています。〈横組みの場合も、ジャスティファイした方が良いとお考えですか?〉ええと、これは、とりあえず良いというふうに答えたので、縦組みほど重力の力が作用してないので、ジャスティファイではない、ラグ組みでもありだろうなあと思います。実例がないので、ちょっと一般的なことしか答えられないんですけど。
道広:ではですね、今度はアンケートではなくて、直接手を挙げて、どなたか質問でもご意見でも、なんでもけっこうです。では、そちらの方、お願いします。
質問者:(省略)今日話された中で、これは村上さんだと思うんですけど、字送りというのがありました。例えば字詰めと字幅と言われていましたけど、字幅っていうのは変なので、字詰めといっているんですけど、字詰めと字送りというのを、きちんと区別して議論すべきではないか。もう一つは、例えば今そこでお話しされた、本文組みの行末揃えの話なんですけど、本文組みと、たとえばリードのラグ組みみたいなことが、混乱しているんじゃないかと、すごく思ったんですね。その辺について、もう少し整理された話、議論をするべきではないか、というふうに感じました。その辺ちょっと、皆さんにお聞きできれば。
前田:おっしゃるとおりです。私は基本的に本文のことで言ってます。ちょっと書きますね。

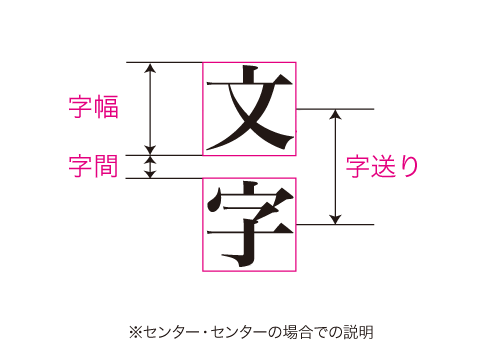
センターからセンター。これが字送りです。で、外枠と外枠の間、これが字間です。ベタっていうのは、この字送りを、JISでいう「字幅」とイコールにする。
JISはベタ組みっていうのは、文字の外枠と外枠を、空けないで組むこと。これはこれで非常に正しい。しかし、プログラム的に、もう一遍定義し直すと、字送りを字幅とイコールにして組むこと、これがベタ組みの規定です。で、ベタ組みかどうかというのは、和文組版の中では一つの例です。基本的な例ですけども、ベタ組みでない四分空け組みとか、ちょっと空け組みとか、いろんな組版があります。それも共通して、何が一番大事かというと、さっき村上さんの実例が出されましたけど、段落の途中がパラついて、最後が詰まっている。途中がパラついているのが悪いというより、段落の最終行が勝手に詰まっているのが悪い。つまり、字送りを、きちんとリズムを刻んで、やる。つまり、レジュメにも書きましたけど、
行長=字送り×(字詰め数-1)+字幅
20字詰めだったら、字送りの19倍プラス字幅、これが維持されているかどうか。組版設計においてもそうです。これは、かつて手動機の写植の時に、写研さんなんかは「組みNOW」っていうルール書を出しまして、そこで写植組版なんかは、「写真植字のルール」っていう本を出しました。で、1歯1歯送るものですから、計算時の端数が出て、行末が1歯ずれてしまいます。1歯、あるいは2歯ずれてしまう。それはみっともないので途中で吸収して、行末は揃えなさいと、注意している。
で、活版の時には込め物を、任意の場所にというか、まあ入れることは入れるんだけども、それが写植になって全体で持てるようになった。さらに、かなり細かい端数もDTPでは持てるわけですから、この計算はきっちり設定できる。このさっき、ご質問あったように、私が言っているのは、本文の組版についてです。はい。
質問者:今日のお話の中では、あまり触れられてなかったと思うんですけど、画面の中での天地左右、小口のアキですね、その辺はどのようにお考えなのかなというのが一つありまして、普通のビュアーですと、けっこうアキが小さいのが多いんで、読みづらいなと思うことがしばしばなんですけど、その辺りのご意見を伺いたいのと、もう一点は、今まで組版をやっている場合ですと、組版設計をするDTPのオペレーターとかが、個人で責任を持つ、作業をする人間が、組版の設計をやる一人だと思うんですよ。電子書籍になった場合には、リーダーの開発、設計をする人間と、コンテンツの設計をする人間と分かれると思うんですけど、その際、責任ですとか、分担は今後どうなっていくとお考えでしょうか。
高瀬:非常にむずかしい問題だと思います。実際みなさんが、リフロー型の書籍で目にするものというのを決定するのは、もういろんな領域があって、コンテンツを制作した側と、ビュアーの性能と、それで見てる側の設定などいろいろ関わってきます。どこからどこまで、誰の責任だって話は、一概に決められることなんでしょうかね。
例えば、仕様に適合したビュアーであっても、デフォルトで版面の余白が全くなかったり、他のビュアーに比較して明らかに異なる読みづらさがあるのならば、それはビュアー側の責任として文句を言うことはできると思います。
あとは様々なビュアーで表示する場合に、特定のビュアー以外ではコンテンツの持つ情報を正確に伝えることに問題があるようでしたら、それは作られたかたのせいって言うことはできるかもしれないですけど、それはもしかしたら表現の質かもしれないということも言えますし、まだ私は、これがこうだというふうなお答えをすることができません。ごめんなさい。
本間:ご質問の前半の方の話なんですけども、私も自分でビューワを作っていて思うんですが、ビューワを作る側に、あまり組版の専門家というのは一切いない、だと思うんですね(会場笑い)。たとえば美味しい料理を食べたいと思ってレストランに行ってみて、生の食材と厨房を貸すから自分で好きなように料理してくださいと言われたら、それは求めているものと違うわけで、それと同じように、快適な読書をしたくて電子書籍のビューワを開いたときに、素材としてのテキストと豊富な組版オプションを提供するから、自分で好きなように設定してください、何でも設定で変えられますからって言われても、それはビューワプログラムの組み手側の優柔不断であって責任放棄であると思います。なので、最初から、それはビューワを作る側なりなんなりが、この設定がお勧めという適切な初期値を、いくつか用意するべきだと思います。ビューワを作る人間がとてもそこまでできないのであれば、組版の専門家の意見を取り入れて生かすべきです。
某社のリーダーの組版がガタガタでものすごいと聞くんですけれども、なんでそれがそうなのかというと、結局良い組版にコストをかけようと思っていない、もしくは、ひどい組版だということに単に気付かないのかもしれない。その、なにか一般的には紙の組版からするとしっちゃかめっちゃかなものに対して、そこに意識が届いていないのか、気付いてはいるんだけど、そこに開発するお金をかけたくないよと思われているのか、それはとてもさびしいことで、そういうことはユーザの側がもっと声を上げるべきだと思いますし、組版の良さが端末の売り上げにつながるようになって欲しいと思います。組版を研究している方からも、なんというのかな、一部の人たちの間であれがだめだこれがだめだというようにシニカルに笑っていても何も変わらないので、もっとビューワ開発や電子書籍端末開発、電子書籍開発にコミットしていって、良い組版になっていくのが、これからは良いんじゃないかと思います。
前田:私も今の意見に賛成で、Androidのビュアーもそうですけど、組版ソフトもメニューの作り方が、やっぱり、乱暴な言い方をすると方向が間違っていると思うんですね。組版というのは体系ですから、余白をこうやったり、あるいは字送りをこうやりたい、欲求は分かりますけども、それに迎合して、アキ量設定とかいう画面が十何個ある。果たして、それを選んで、本当に成立しているのかどうか。
例えば半角約物の、行頭行中行末の制御について、写研のSAPCOLだったら体裁制御1で、行頭・行中・行末のそれぞれに1から4の4とおりの組み合せ、つまり4×4×4ですが、全部は選べない。論理的にあり得ないものは、選ぼうと思っても、これはダメだよと。だからすごいシンプルなんですよね。標準があって、そしてそのバリエーションがある。組版ってそういうもんだと思う。つまり体系的。だから部分をいじって、グチャグチャになるのは当たり前。当たり前というのは、良いも悪いもなくて、こういうメニューを設定した側が、悪い。
行末の揃え方をワークフローのなかではだれがどこで決めるのかというご質問ですが、どこで切るか、ということを共有できれば、これはまず、ユーザー側が、あるいは組版する人が指定するのか、文章の書き手が指定するのか、いろんな階層、権限と責任があると思います。電算写植の初期は英語の辞書は弱かったので、和文の時はきれいに組めるけど、和欧混植のときだけパラついちゃう、ハイフネーションがきれいでない、ていうんで、SAPCOLは「予約ハイフネーション」というファンクションを発明して、ユーザーに決めてくれと。その当時はそれでしかなかったと思うんですけども、誰がやるか。それは、ワークフローの問題として、今もやっぱり問われていると思うんですね。 ハングルと違って、英語はどこでハイフンおいていいかどうかというのは、決まってますから、ダメなとこはダメなんで。それを組版ソフトの側、ビュアーの側がハイフネーション辞書を持つのか、あるいは全部ユーザーが責任を負うか。私はユーザーが予約ハイフンみたいな形で負うというのは、たぶんしんどいだろうなあ、いうふうに考えています。
また、文章書く人は、書き手は、そういうことは予想しないで書きます。テキストを書くというのは、組んだ時の情報を持たない、素のテキストですから、改行予測はしません。もちろん、urlみたいな長いやつは、どこで切っていいかというのは新しいルールが出てますけども、やっぱりワークフローの問題としてしか解決できないと思っています。
村上:ええと、一点だけ。欧文のようにハイフンを入れてもいい場所を、明示的に指定するというのは、たとえばSOFT HYPHENというのがあります。それについて、例えばUnicodeでは、U+00ADっていうコードです。日本語で、セイサンシャブッカとかなんとかいうのは、ここで改行して欲しくはないなというのを、Unicodeの制御文字を入れて決めますという方法があります。UnicodeでWORD JOINER(U+2060)っていって、……そういうUnicodeの制御文字を入れて改行しないということは可能であります。
質問者:それは、普通の組版ソフトでも有効でしょうか。
村上:ええとですね、一般の組版ソフト、InDesignで有効かどうかは、ちょっと把握していないんですけど、ただEPUB、あるいはEPUBが使っているWebKitなどのウェブブラウザーなどは、それが有効なはずです。Unicode対応しているアプリケーションですから。ですから、EPUBのテキストにWORD JOINERっていう、ここでは切っちゃダメという制御コードを使うことは可能なはずです。(発言者註:Unicode対応のアプリケーションだからといってWORD JOINERを正しく処理しているとは限らず、試したところWebKit以外のブラウザでは有効ではなかった。InDesignでも使えず)
高瀬:便乗で質問なんですけど、一個は組版のお仕事をされている方が多いと思うんですけれど、絵本とかじゃなくて、普通の書籍、テキスト中心のコンテンツで、分かち書きしてある作品って出会ったりします? 単語と単語の間にスペースが欧文みたいに空けてあるものですが。
道広:いかがでしょうか。お仕事で関わった、あるいは読んだとか。
発言者:国語の教科書は小学校1、2年生の分かち書きが入っていますので、準拠しているドリルなどでは分かち書きにしています。
高瀬:ありがとうございます。最近私は分かち書きの再評価をしていまして、例えばEPUB3では、音声読み上げシステムがありまして、この単語、こういう文字が来たらこういうふうに読み上げるっていうシステムを入れることができるんです。例えばTomatoっていうアルファベットのスペルがあったとき、英国風に「トマート」と発音するのかアメリカ風に「トメイトゥ」と発音するのかっていうことを指示ができたりする。このシステムを日本語で使おうと思ったら、まずその前に日本語は単語単位が区切られていないわけなんで、べたべたべた~っと並んだテキストを、まず形態素解析とかしていろんな要素に分けた上で、この文字列にマッチングするものを探し出してっていう、そういう複雑なことをしなければならなくなる。非常にアクセシビリティを向上させる上でコストがかかるんですね。
あとはそういう発音情報みたいなものを辞書として持つことができるんでしたら、本間さんのプレゼンにあったように、ルビもそういう辞書情報を定義をすることによって、「この単語に対してはルビを表示する、ただしこれは6年生レベルのルビである」っていう定義とかも出来るのに、って思ったんですけど、分かち書きがされていなくて、コンピューターが人間の思考を解析する形でデータを構造化し直さないといけないために、そこが負担になっている。そういう意味では、分かち書きを推進っていうわけではないんですけれども、分かち書きすることで減らせるコストってあるんだろうなってことを最近思っています。
前田:さっき日本の電子出版の先駆、ボイジャーのお話をしました。何も調整をしないかのように見せて、じつは一番、抜きんでて良いのがボイジャーのT-Timeとazurだと、私は思っています。それは、天地がキチッと揃っているからです。どういうロジックになっているかは、ご覧になってください。で、もう一つ例があります。日本のEPUBなり、Kindleの、雑誌の先駆、インプレスから出ている 『OnDeck』があります。去年から出ています。EPUB版と、Kindle版と、PDF版があって、全部無料だったんですけど、つい先頃からPDF版だけ有料で、紙でも出ています。
そこで重要なことを見て欲しいのは、専ら画面で見るEPUB版とKindle版では、欧字が和字として扱われているわけです。つまりパラついてカッコ悪いということを、これは読者に言われるまでもなく作る人達は思ったのでしょうけども、キチッと揃えたい、左右揃えたい、あたかも新聞なのに、ハイフンも何もなしで「DOOK」を「DO(改行)OK」とするようにやっているわけです。
しかし、PDF版では、そういう和字扱いの欧字ではなく欧字として――写植の時の言葉でいうと独立欧文――を指定しているわけです。だから、キチッとカッコ良く見えるわけです。そうなるまでに、どんだけ、いろんな試行錯誤があったのかっていうことを、私は想像するにつけ、やっぱりこれが、現時点では一番良いんだろうなあと思います。だから、EPUB版とKindle版で、和字扱いまでして行末揃えをなぜしたのか、それが他のと、どう優劣があるのか、行長の短さも含めてですね、考えてみていただけたらと思います。EPUB版とKindle版はタダで読めますから。
道広:まだ話題はあるんですけど、時間の方は20分オーバーしているので、これでシンポジウムを終わりたいと思います。パネリストの方々に盛大な拍手をお願いします。









